Karussell hinzufügen
Um ein Karussell hinzuzufügen, klicken Sie im Seitenbaum auf das Plus-Symbol und wählen Sie die Option Carousel aus.

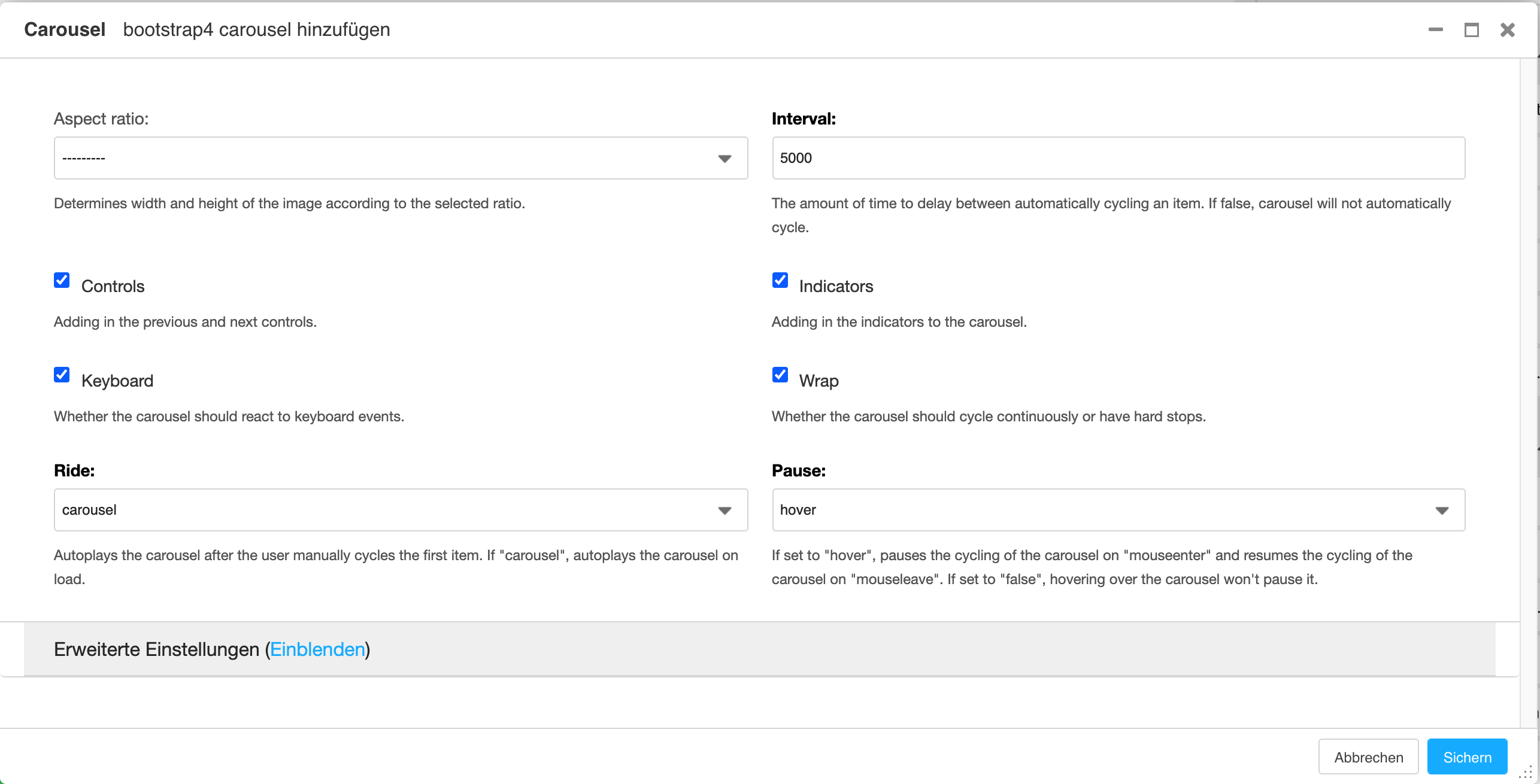
Nun wird das Carousel-Plugin geöffnet und es stehen folgende Felder zur Verfügung:
- Aspect ratio: Bestimmt das Verhältnis von Breite zu Höhe des Bildes.
- Interval: Die Zeit, die beim automatischen Durchlauf vergeht, bis das nächste Element eingeblendet wird. Wenn false ausgewählt ist, wird das Karussell nicht automatisch durchlaufen.
- Controls: Wählen Sie aus, ob die Steuerelemente (Pfeile) angezeigt werden sollen, mit denen Besucher zum vorherigen bzw. nächsten Element springen können.
- Indicators: Die Indikatoren werden unterhalb der Folie dargestellt und zeigen an wie viele Elemente das Karussell enthält und welches momentan angezeigt wird. Sie können hier wählen, ob diese ein- oder ausgeblendet werden sollen.
- Keyboard: Wählen Sie aus, ob das Karussell auf Tastaturereignisse wie bspw. das Klicken der rechten Pfeiltaste reagieren und zur nächsten Folie springen soll.
- Wrap: Wählen Sie aus, ob die Folien nach dem Ende kontinuierlich weiterlaufen sollen. Wenn Sie den Haken anwählen, wird nach der letzten Folie automatisch wieder die erste Folie gezeigt.
- Ride: Ist hier Carousel ausgewählt, wird das Karussell automatisch beim Laden gestartet. Ansonsten beginnt die Rotation erst, nachdem der Nutzer das erste Element manuell ausgewählt hat.
- Pause: Diese Option bestimmt wie sich das Carousel bei bestimmten Maus-Aktionen verhält. Bei der Einstellung hover wird der Umlauf des Karussells angehalten, wenn der oder die Nutzer:In mit der Maus über das Karussell fährt. Bei der Einstellung false wird das Karussell nicht angehalten, wenn der Mauszeiger über dem Karussell schwebt.

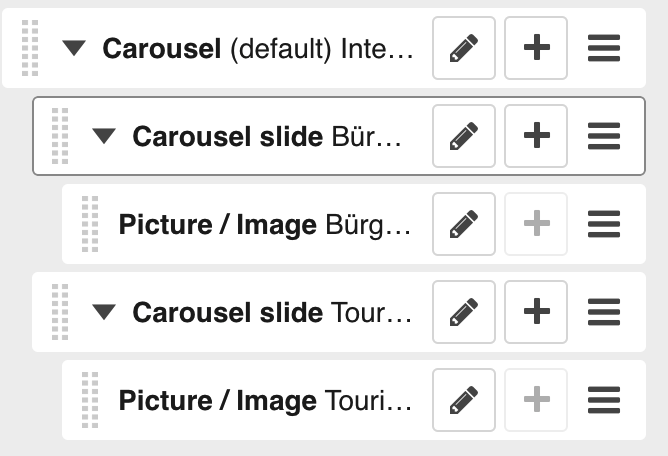
Carousel Slides
Nachdem die Grundeinstellungen für das Carousel eingestellt wurden müssen im nächsten Schritt noch die Folien hinzugefügt werden. Klicken Sie dafür auf den Plus-Button des erstellten Karussells und wählen Sie Carousel Slide aus. Fügen Sie der Folie ein Bild über den Pluss-Button und das Picture/Image-Plugin hinzu.

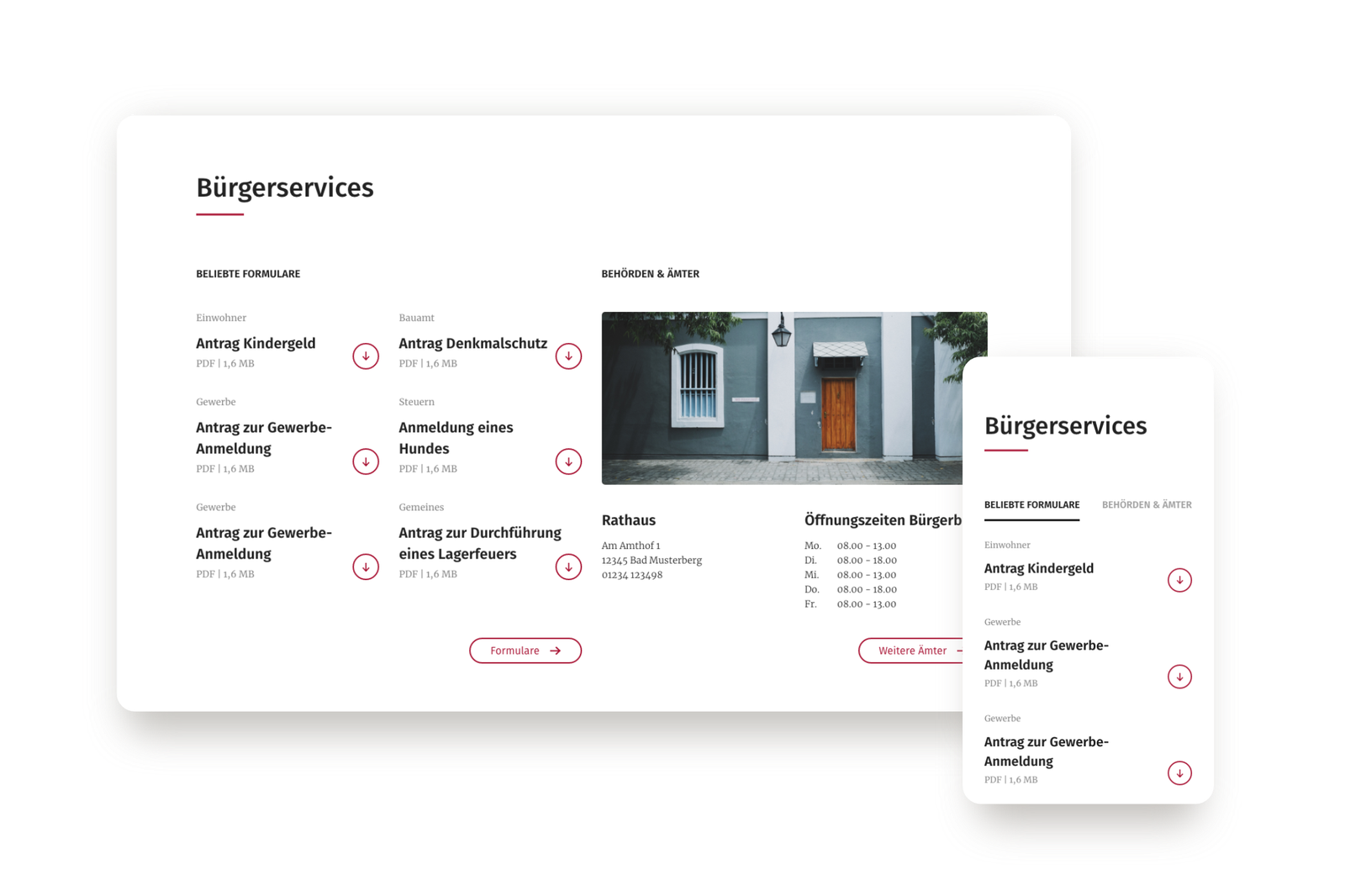
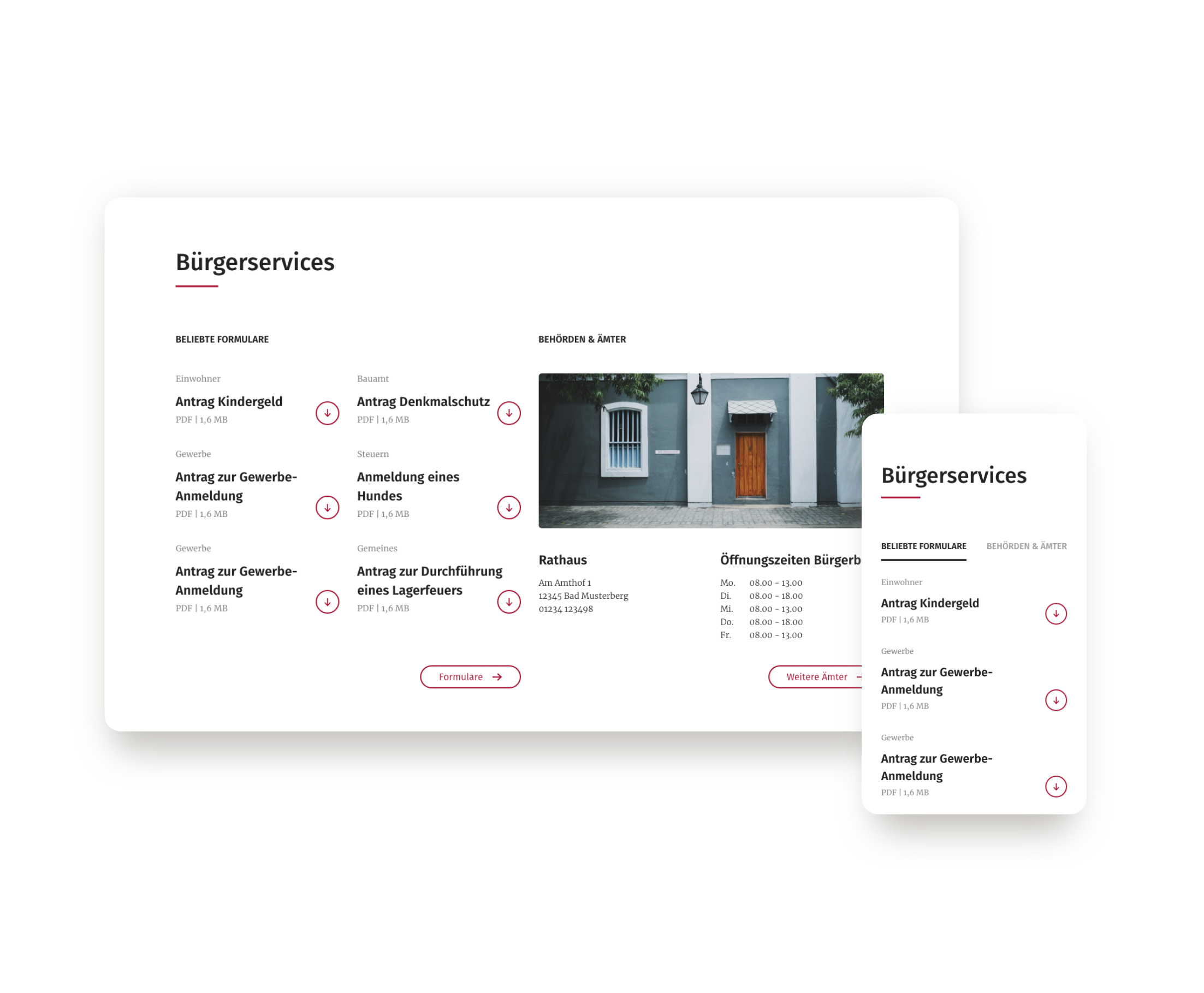
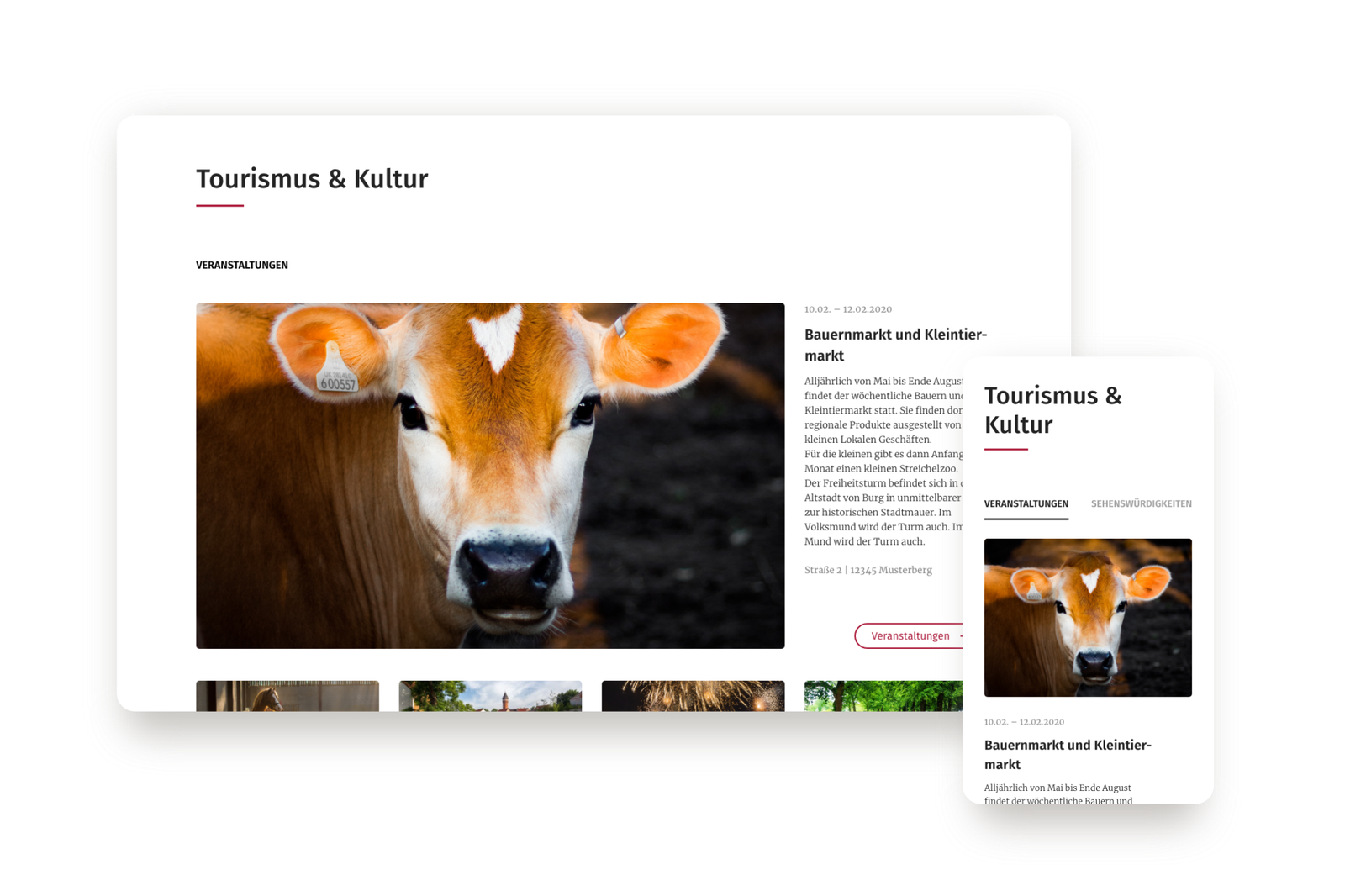
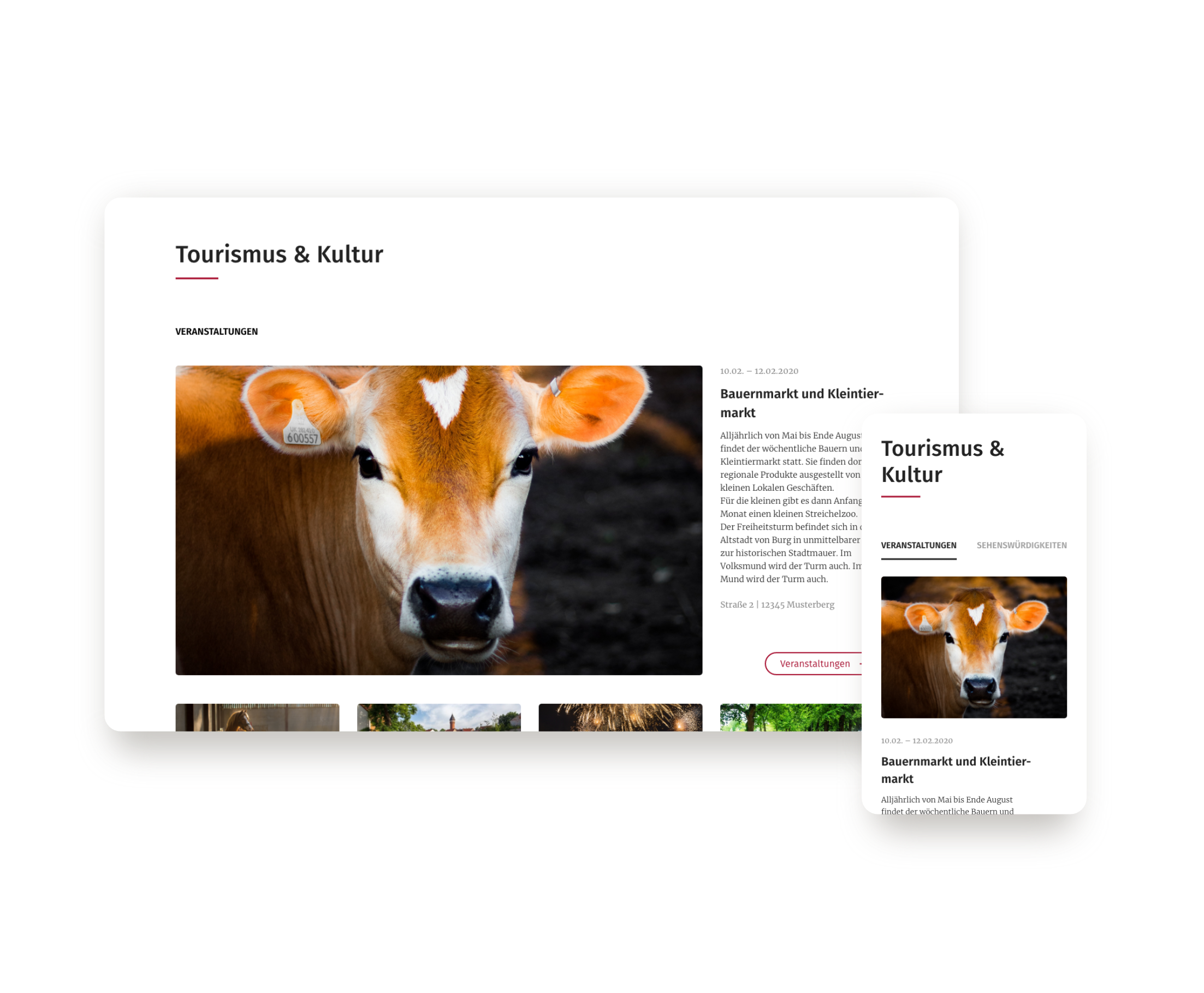
Im Folgendem ist ein Beipiel-Karussell dargestellt:
Zurück zur Übersicht Nächstes Plugin: Listen