Karte hinzufügen
Karte
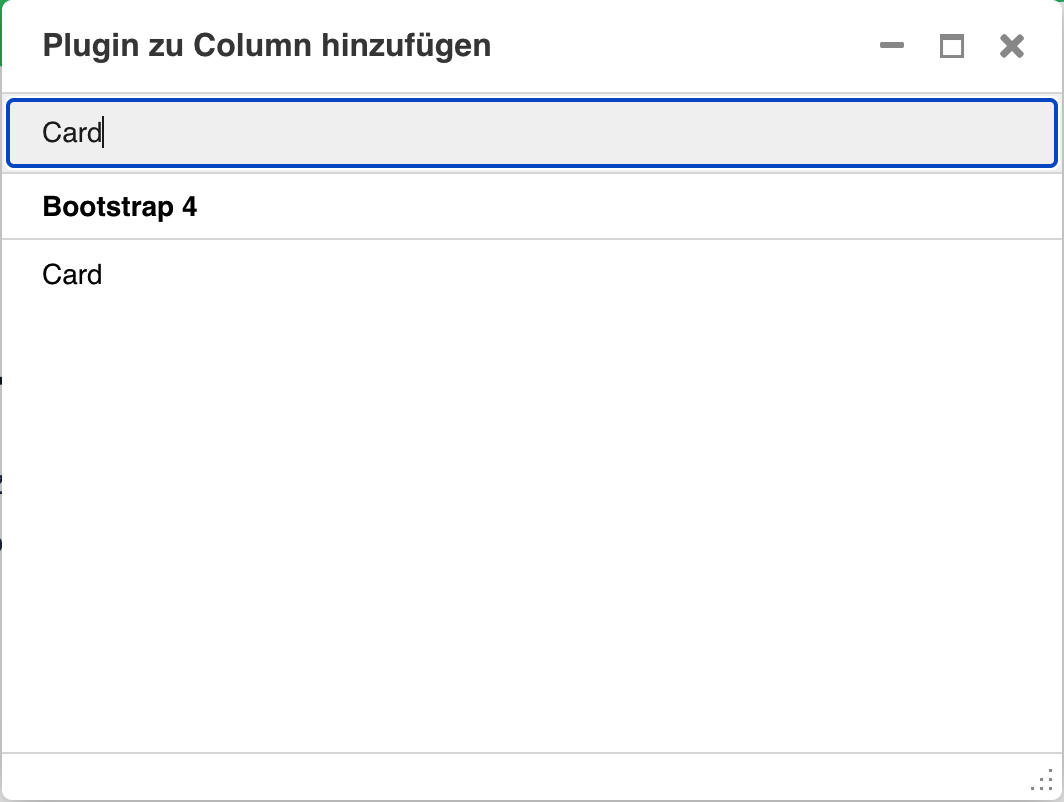
Um eine Karte hinzuzufügen, klicken Sie im Seitenbaum auf das Plus-Symbol und wählen Sie die Option Card aus.

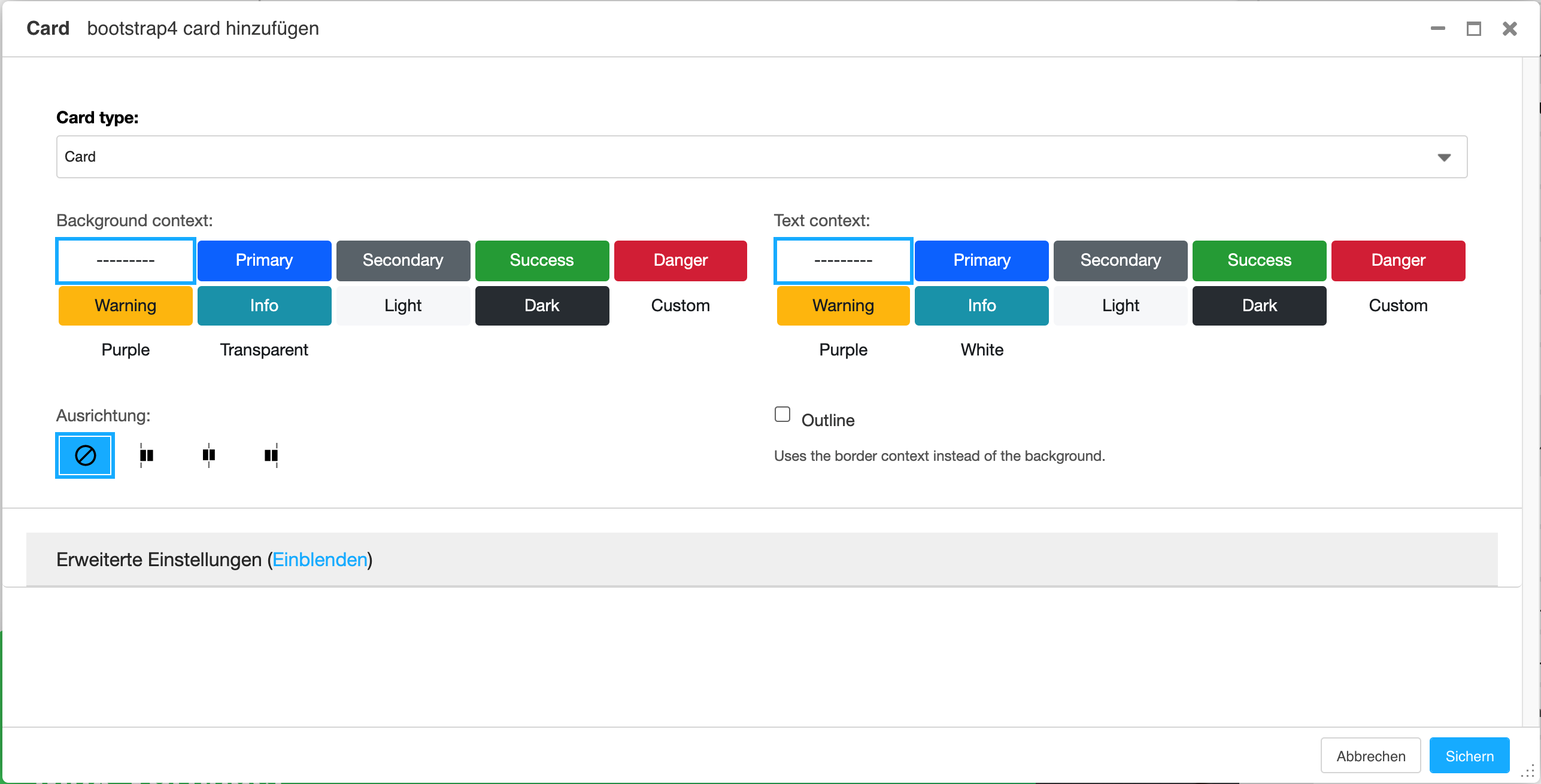
Nun wird das Card-Plugin geöffnet und es stehen folgende Felder zur Verfügung:
- Cardtype: Es gibt Card Groups, Card Decks und Card Columns zur Auswahl.
- Card Groups: Stellt mehrere Karten als ein einzelnes, verbundenes Element mit gleich breiten und hohen Spalten dar.
- Card Decks: Decks sind im Gegensatz zu Card Groups nicht aneinander befestigt, sondern getrennt. Wenn es in den Cards des Card Decks eine Fußzeile gibt, wird die Höhe der Cards automatisch gleich ausgerichtet.
- Card Columns: Die Cards werden in Mauer-ähnlichen Spalten organisiert. Die Cards werden von oben nach unten und von links nach rechts angeordnet. - Background-Context: Mithilfe dieser Option kann die Hintergrundfarbe der Karte gestaltet werden.
- Text-Context: Mithilfe dieser Option kann die Textfarbe der Kartengestaltet werden.
- Ausrichtung: Die Inhalte in der Karte können nach links, rechts oder mittig ausgerichtet werden.
- Outline: Diese Option entfernt die Hintergrundfarbe der Karten und umrandet sie nur mit der ausgewählten Farbe.
Speichern Sie das Grundgerüst der Karten durch einen Klick auf Sichern.

Anmerkung
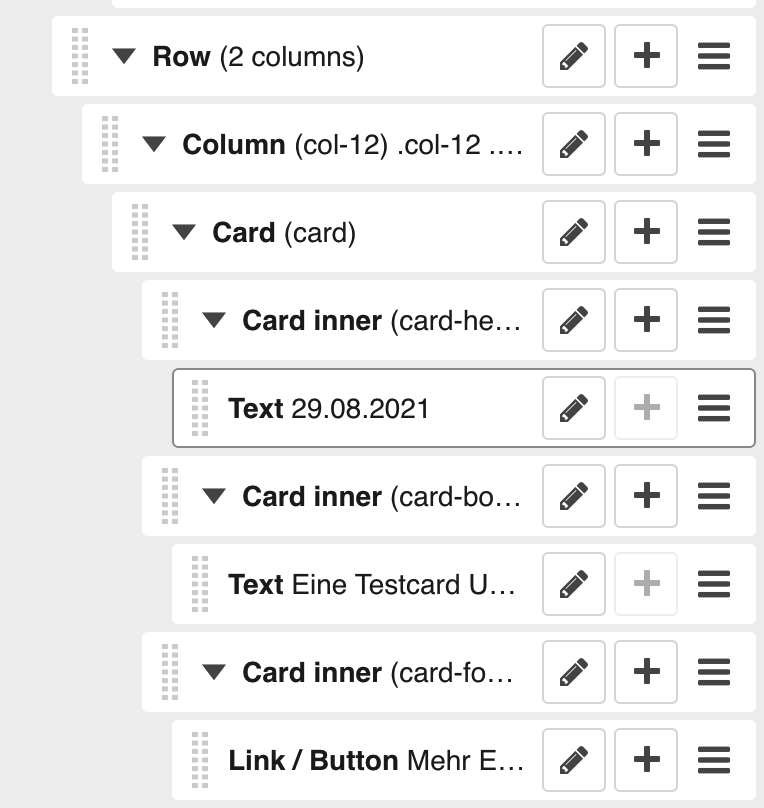
Die Plugins, mit denen die Karte befüllt wird, werden von oben nach unten in der Reihenfolge in der sie im Seitenbaum angezeigt werden, in der Karte dargestellt.
Einer Karte können folgende Elemente hinzugefügt werden:
- Um eine verschachtelte Struktur zu erhalten, können Sie eine weitere Karte hinzufügen.
- Eine List Group stellt eine Reihe von Inhalten in einer Liste dar.
- Ein Bild kann mithilfe des Picture/Image-Plugins hinzugefügt werden.
- Ein Link in Form eines Buttons oder Texts
- Card-Inner: einen Kopf-, Fuß-, oder Mittelteil einer Karte
Card-Inner
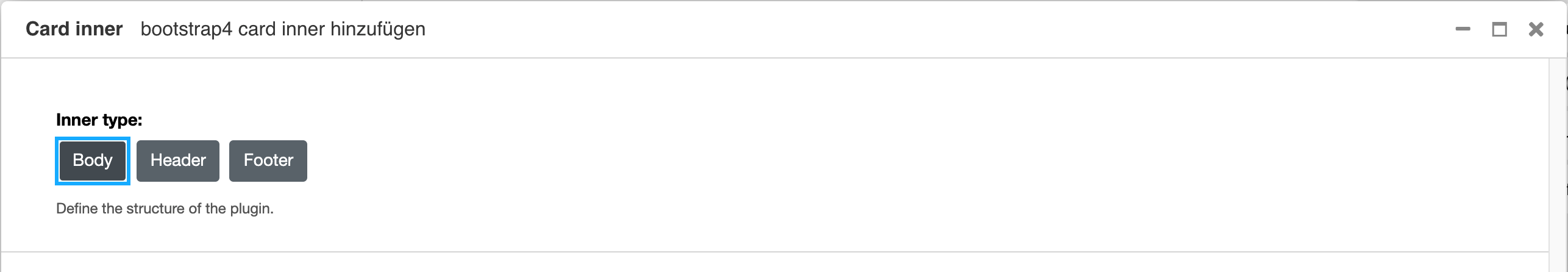
Um der Karte nun Inhalt hinzuzufügen, klicken Sie auf den Plus Button des Card-Plugins und wählen Sie die Option Card Inner aus. Dabei stehen Ihnen folgende Elemente zur Auswahl:
- Card-Header: Der Card-Header stellt die Kopfzeile dar, ist der erste Baustein einer Karte und steht immer an erster Stelle.
- Card-Body: Der Card-Body wird immer verwendet, wenn Sie einen Abschnitt innerhalb einer Karte benötigen.
- Card-Footer: Der Card-Footer stellt die Fußzeile dar, ist der letzte Baustein einer Karte und steht immer an letzter Stelle.
Das Card-Inner-Element kann beliebig mit jedem Plugin befüllt werden.

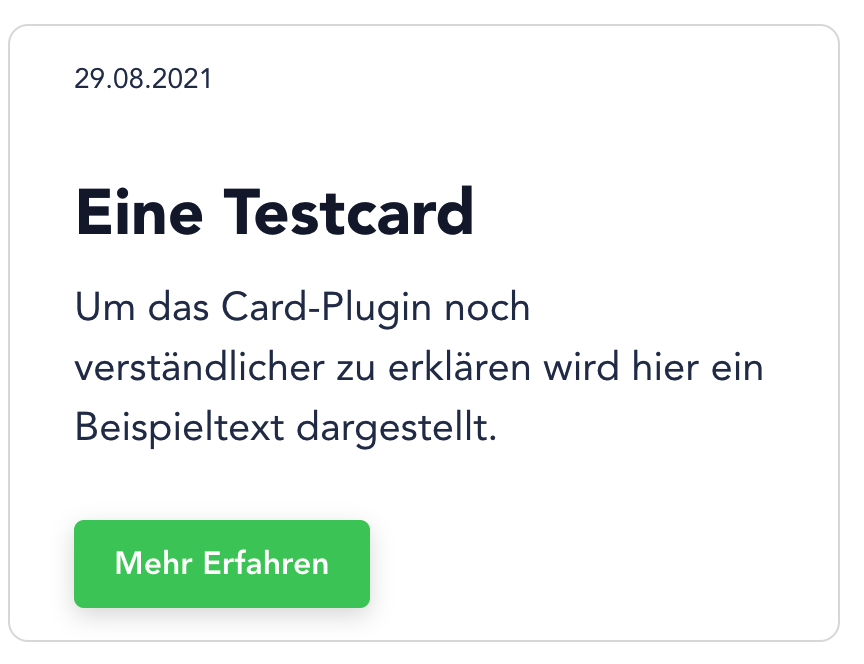
Beispiel
Damit das Card-Plugin noch klarer wird, ist im folgenden noch eine Karte mit den dazugehörigen Plugins im Seitenbaum beispielhaft dargestellt.