Collapse hinzufügen
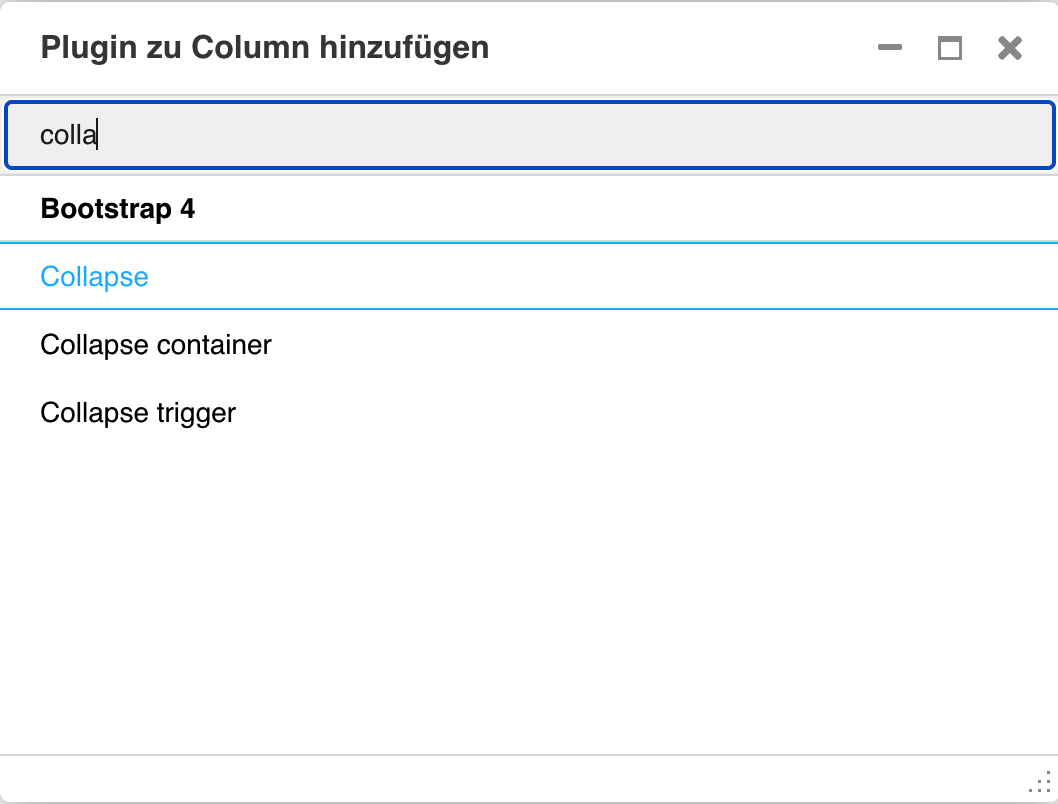
Um ein Collapse hinzuzufügen, klicken Sie im Seitenbaum auf das Plus-Symbol und wählen die Option Collapse aus. Speichern Sie mit einem Klick Sichern.

Collapse
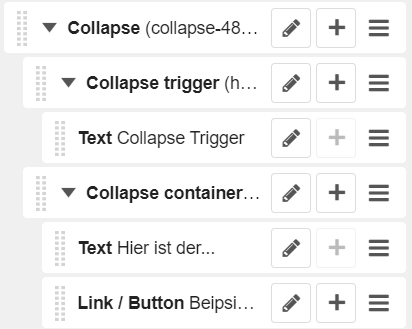
Das Collapse-Plugin besteht aus zwei Elementen: Trigger und Container.
Der Trigger bzw. Auslöser ist das, was Besucher:innen sehen, wenn das Objekt eingeklappt ist. Er löst das Ausklappen der Inhalte aus, wenn Besucher:innen darauf klicken.
Der Container beinhaltet die eigentlichen Inhalte und wird abhängig vom Trigger ein- und ausgeblendet.
Collapse Trigger
Fügen Sie nun im Collapse-Element durch das Klicken auf den Plus-Button einen Collapse Trigger hinzu und geben einen Unique Identifier ein. Der Unique Identifier ist die Kennung zur Verbindung von Trigger und Container und muss eindeutig auf Ihrer Webseite sein. Wählen Sie hier einen sinnvollen Namen und speichern den Collapse Trigger. Der Auslöser kann jetzt mit einem beliebigen Inhalt gefüllt werden, auf den Besucher:innen klicken können. In der Regel bietet sich dazu ein Text an.
Collapse Container
Fügen Sie dem Collapse-Element nun zusätzlich noch ein Collapse Container hinzu. Geben Sie den gleichen Unique Identifier wie zuvor ein und speichern den Collapse Container. In das Collapse Container Element kann nun jedes beliebige Plugin eingefügt werden, was beim Aufklappen erscheinen soll.
Collapse Beispiel
Nachfolgend finden Sie ein Beispiel für ein Collapse-Plugin, bestehend aus dem Collapse-Element selbst, einem Collapse-Trigger mit einem Text-Element sowie einem Collapse-Container, der einen Text und einen Button enthält.
Collapse Trigger
Hier ist der Inhalt.
Beipsiellink: Startseite