Link / Button hinzufügen
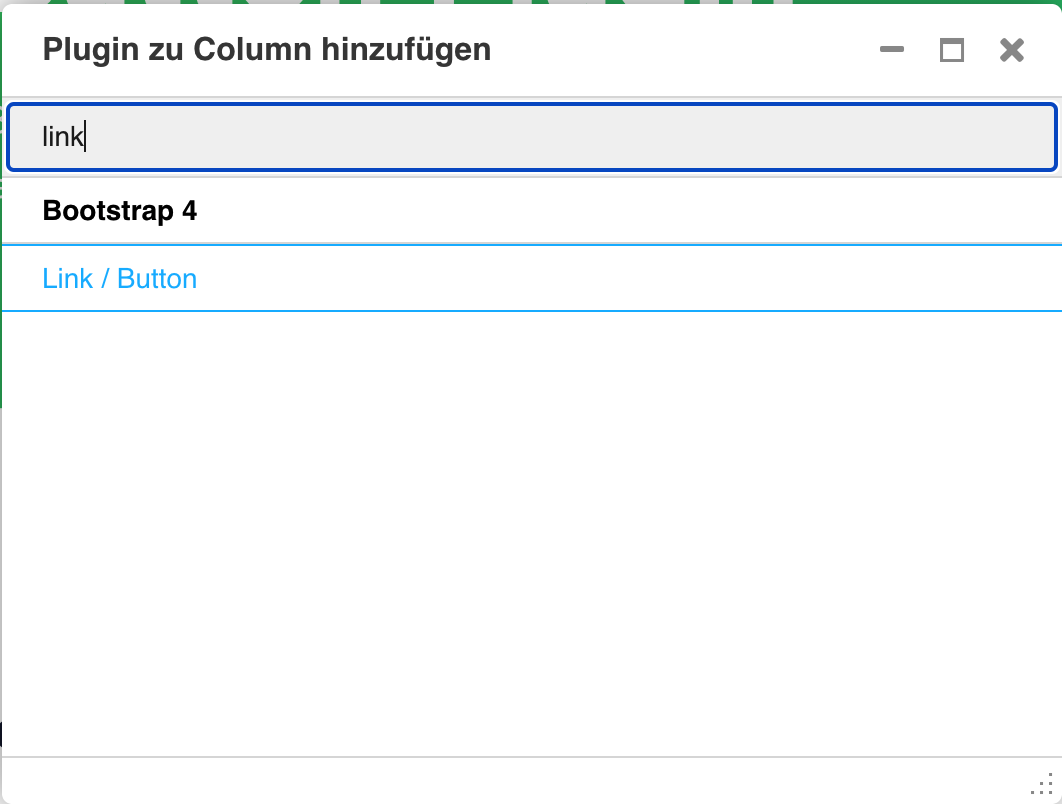
Um ein Link zu erstellen, klicken Sie im Seitenbaum auf das Plus-Symbol und wählen die Option Link / Button aus.

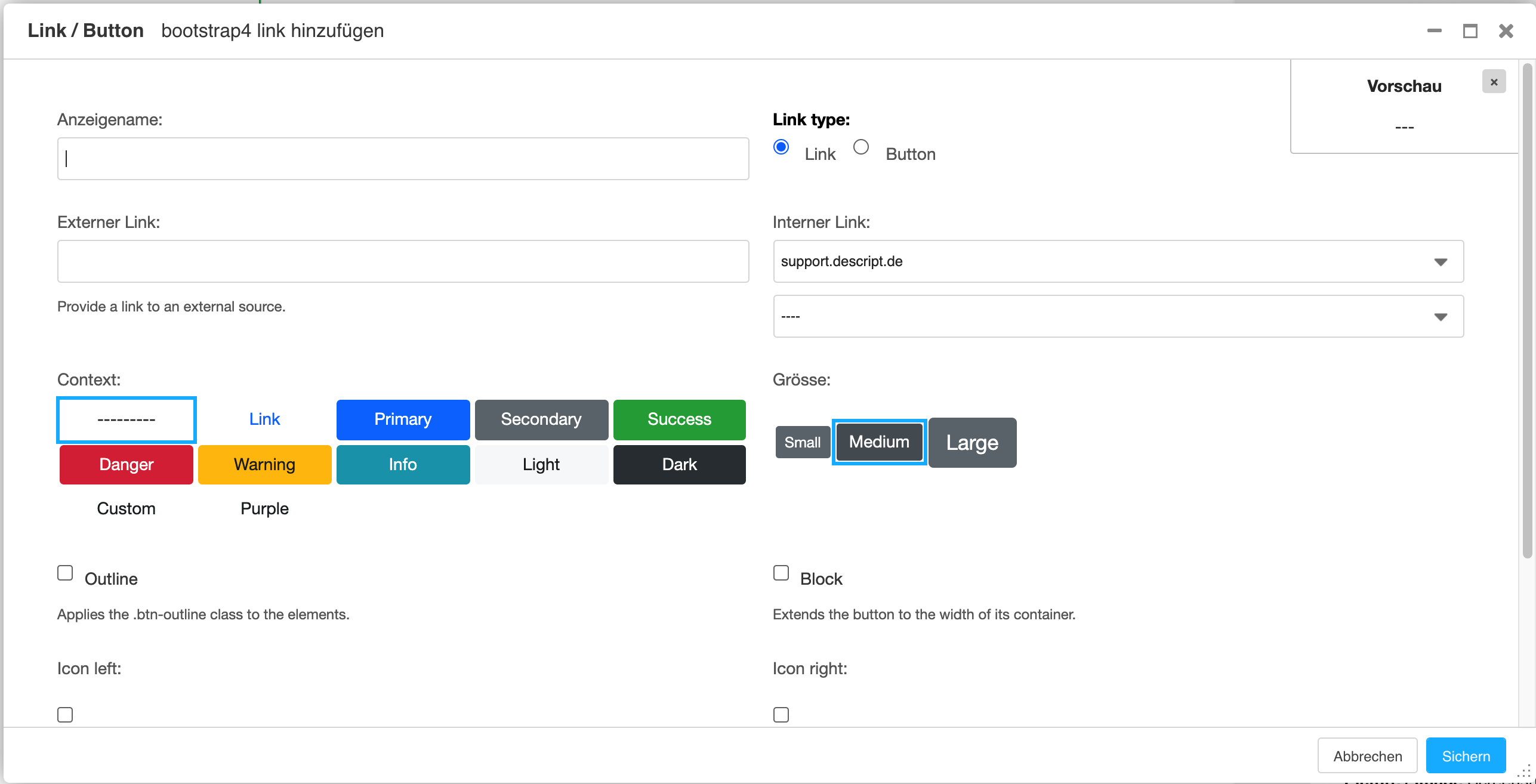
Das Link/Button-Plugin wird geöffnet und es stehen folgende Felder zur Verfügung:
- Anzeigename: Schreiben Sie hier den Text für den Link hinein. Für den Nutzer Ihrer Website ist es am besten, wenn dieser Text so klar wie möglich anzeigt, wohin er oder sie durch Klicken auf diesen Link geführt wird.
- Linktype: Als Linktyp kann entweder ein Text (klassischer Link) oder ein Button ausgewählt werden.
- Vorschau: In der Vorschau wird das aktuelle Aussehen des Links angezeigt, damit Sie sehen wie der Link mit Anzeigename und Linktyp aussieht. Die Farbe wird hier noch nicht korrekt angezeigt.
- Externer Link: Im diesen Feld können Sie eine URL eintragen, wenn Ihr Link auf eine Seite außerhalb Ihrer eigenen Seite verlinken soll.
- Interner Link: Mit einem internen Link verlinken Sie auf eine andere Seite innerhalb Ihrer Website. Wählen Sie dazu im unteren Dropdown-Menü die interne Seite aus, auf die Sie durch den Link referenzieren möchten.
- Context: Im Context können Sie den Link bzw. Button unterschiedlich gestalten. Wählen Sie hier die Farbe aus, die der Link haben soll. Die verfügbaren Farben sind abhängig vom Corporate Design Ihrer Webseite.
- Größe: Man kann den Link Button klein, mittel oder groß gestalten.
- Outline: Diese Option entfernt die Hintergrundfarbe eines Buttons und umrandet den Button nur mit der ausgewählten Farbe.
- Block: Erweitert den Button auf die Breite des Containers.
- Icon right: Mit dieser Option können Sie dem Button ein Icon rechts vom Anzeigenamen hinzufügen.
- Icon left: Mit dieser Option können Sie dem Button ein Icon links vom Anzeigenamen hinzufügen.

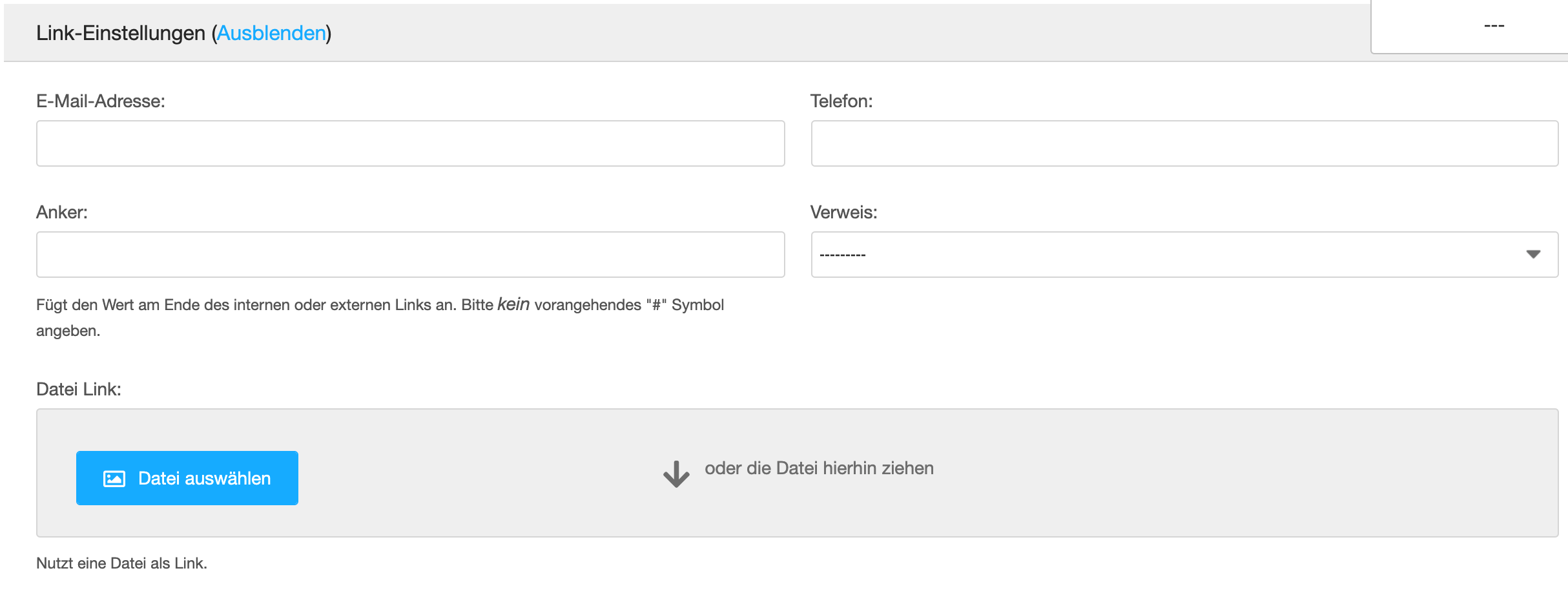
Link-Einstellungen:
- Email-Adresse: Falls es sich bei dem Link um eine Email-Adresse handelt, tragen Sie diese in dieses Feld ein und lassen die internen und externen Linkfelder unberührt.
- Telefon: Falls es sich bei dem Link um eine Telefonnummer handelt, tragen Sie diese hier ein und lassen die internen und externen Linkfelder unberührt.
- Anker: Mithilfe des Ankers, der eine Sprungmarke innerhalb eines Inhalts ist, lässt sich ein konkreter Punkt auf der Zielseite direkt durch einen Link adressieren. So kann man direkt in einen Unterabschnitt einer Seite springen.
- Verweis: Im Verweis kann das Verhalten des Links spezifiziert werden. Durch Klick auf den Link kann entweder die verlinkte Seite in einem neuen bzw. im gleichen Fenster geöffnet oder zum nächsten bzw. obersten Fenster delegiert werden.
- Datei-Link: Wenn es sich bei dem Link um eine Datei handelt, die geöffnet werden soll, fügen Sie diese durch Datei auswählen dem Link hinzu.
Speichern Sie den Link durch einen Klick auf Sichern.

Link / Button bearbeiten
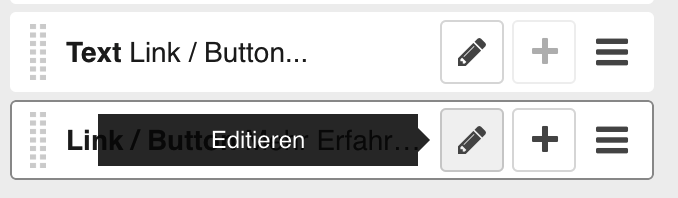
Klicken Sie im Seitenbaum auf den Bearbeiten-Button (Stift-Icon) des gewünschten Link/Button-Plugins, um es zu bearbeiten. Nehmen Sie die gewünschten Änderungen vor und speichern Sie diese durch einen Klick auf Sichern.

Link / Button löschen
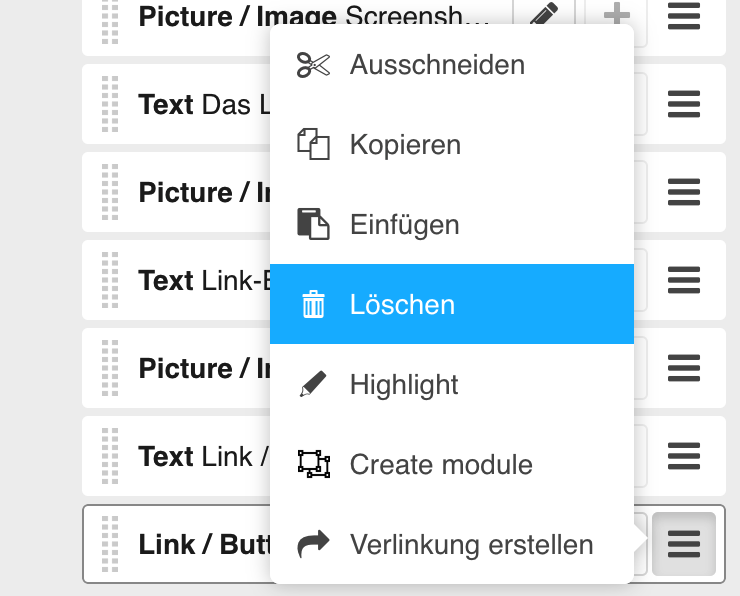
Es gibt zwei Wege, um einen Link zu löschen. Klicken Sie entweder auf den Bearbeiten-Button des zu löschenden Link/Button-Plugins im Seitenbaum und danach auf den Löschen-Button, um es zu löschen oder klicken Sie auf die drei Striche des gewünschten Link/Button-Plugins und wählen im sich öffnenden Dropdown-Menü die Option Löschen aus.
 Zurück zur Übersicht
Nächstes Plugin: Karten
Zurück zur Übersicht
Nächstes Plugin: Karten